LINE公式アカウントのリッチメニュー♡4つのメリットと簡単に作るコツ
LINE公式はだれでも作ることができ、ファン化や集客に役立ちます。
特にリッチメニューには講座の予約、SNSへの誘導、特典の受け取りなどさまざまな設定ができるため、活用することをおすすめします。
こちらの記事では、リッチメニューのメリットや作り方のコツをご紹介します♡
LINE公式リッチメニュー4つのメリット
LINE公式リッチメニューとは、LINE公式のトーク画面下部に固定で表示されるメニューに無料で設置することができ、ビジネスに役立つさまざまな便利な機能が備わっています。

①世界観を表現できる
トーク画面を開いたときに、リッチメニューは一番目につきやすく、画面下部に固定表示されていることでトークのように見逃してしまうことがありません。画像も自由に設定できるので、世界観を崩すことなく訴求できます。
例えば、インスタグラムからLINE公式へ誘導した場合、フィード投稿と同じ世界観のデザインでリッチメニューを作れば、訪問したユーザーに安心感を持ってもらえる効果が期待できます。
②複数のコンテンツを表示できる
リッチメニューでは最大6つのコンテンツを載せることが可能です。
最大6つなので、6つもコンテンツの用意がないという場合は、リッチメニューの大きさを半分にしてコンテンツを3つにしたり、目立たせたいコンテンツを大きめに表示させるなども可能です。
③いろいろなアクションにつながりやすい
リッチメニューでは表示させているコンテンツからワンタップで必要な情報にたどりつけます。
目立つ表示で見やすいメニューは、ユーザーがアクションしやすいことに加え、外部サイトや各SNSへの誘導がとてもスムーズとなります。
④新しい情報を自由に更新できる
いつでも何度でも内容を変更できる自由度の高さもリッチメニューのメリットと言えます。
自由に変更できるため、反応率を見て改善したり、季節によってデザインを変える、期間限定のコンテンツを配置する、など全て好きなタイミングで情報を更新できます。
また、変更してもユーザーに通知されることもありません♪
リッチメニューを作るときのおすすめコンテンツ
先ほどもお伝えしたように、リッチメニューは最大6つコンテンツを選ぶことができます。ただし、必ず6つ設定しないといけないわけではないので、何をアピールしたいのか考えて必要なコンテンツのみ作っていきましょう。おすすめのコンテンツを主な3つに分けてみました。
売り上げにつながる情報
- 講座などのオンラインレッスン、体験会などの予約
- キャンペーンや期間限定、新商品の情報
- クーポンや特典の受け取り
- 問い合わせへの誘導
ユーザーの知りたい情報
- ホームページやブログ、Instagramへの誘導
- 営業時間の情報
- 地図
- サービス一覧
その他
- 会員登録
- 診断の開始
定期的にコンテンツやデザインを変えてより良いリッチメニューに改善していきましょう♡
リッチメニューの作り方
ここからはリッチメニューの作り方をご紹介します。LINE officialアカウントで利用できる[イメージメーカー機能]を使う方法とCanvaを使ってデザインする方法をご紹介します。
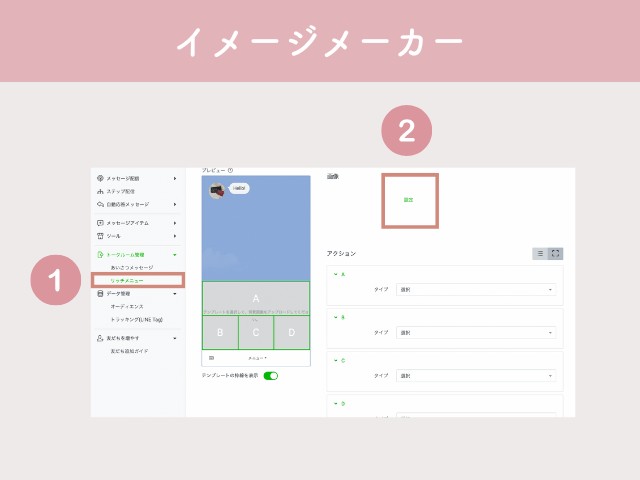
イメージメーカーを使う
イメージメーカーを使えば自動でサイズを変更してくれるので、簡単にリッチメニューの画像を作ることができます♪


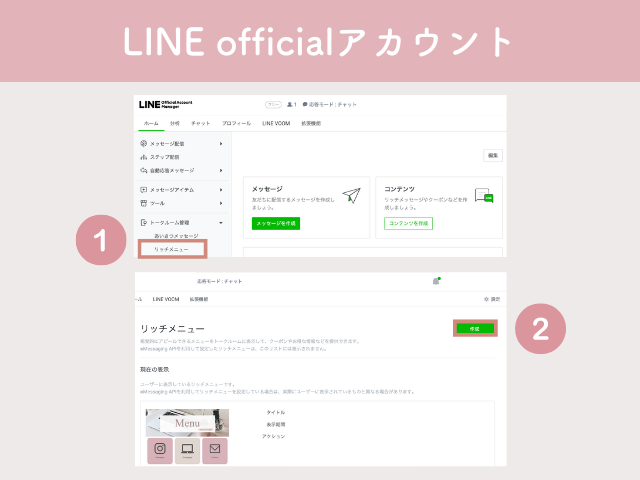
- LINE officialアカウントのホームから[リッチメニュー]をクリック
- 画像の[設定]をクリック
- [画像を作成]をクリック
- テキストや色などを編集
Canvaを使う
Canvaを使う方法はテンプレートを使用する方法とテンプレートを使わず自分でデザインする方法があります。
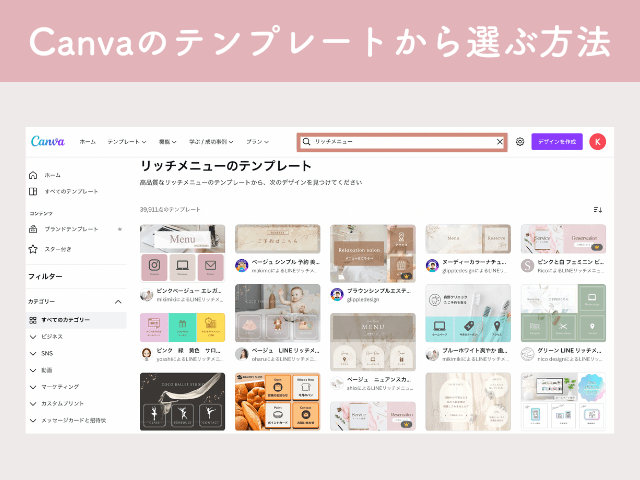
【テンプレートから選ぶ方法】

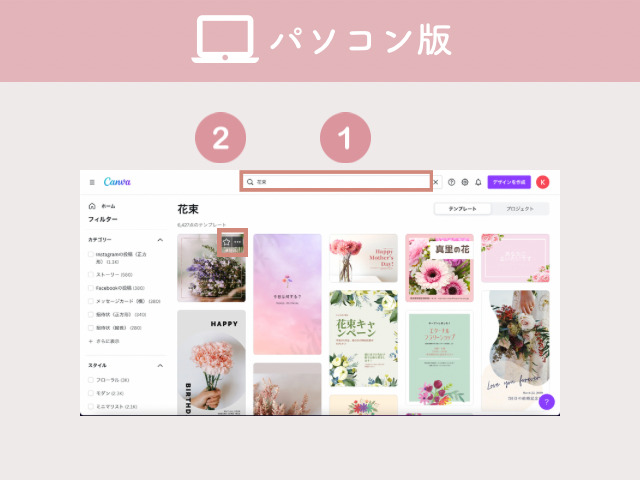
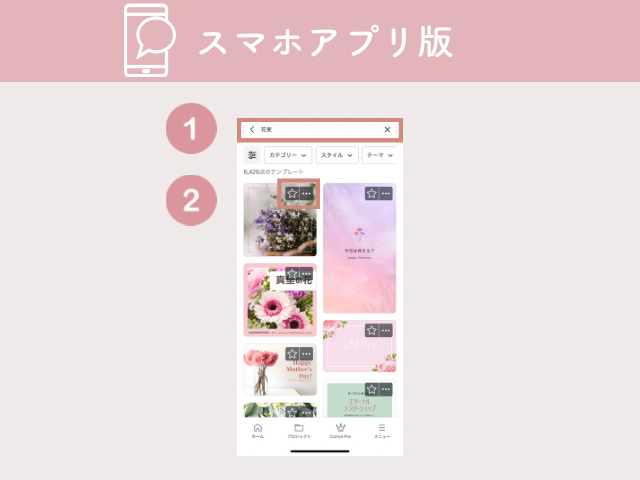
ホームから[リッチメニュー]で検索するとリッチメニューのテンプレートが出てきます。Canvaはリッチメニューのテンプレートも、おしゃれなデザインがたくさんあるので活用するのがおすすめです。
選んだテンプレートから、好きな色やフォントを変えて部分的にデザインを変更すれば、デザインが苦手な方でも素敵なリッチメニューが作れますよ♡
【自分でデザインする方法】
テンプレートは使わず完全にオリジナルのリッチメニューにしたい方は、今からご紹介する手順を参考にして下さい。
まずLINE officialアカウントからテンプレートをダウンロードして、それからCanvaでデザインを作っていきます。


- LINE officialアカウントのホームから[リッチメニュー]をクリック
- [作成]をクリック
- コンテンツ設定の[デザインガイド]をクリック
- [テンプレートをダウンロード]をクリックしてファイルをダウンロード
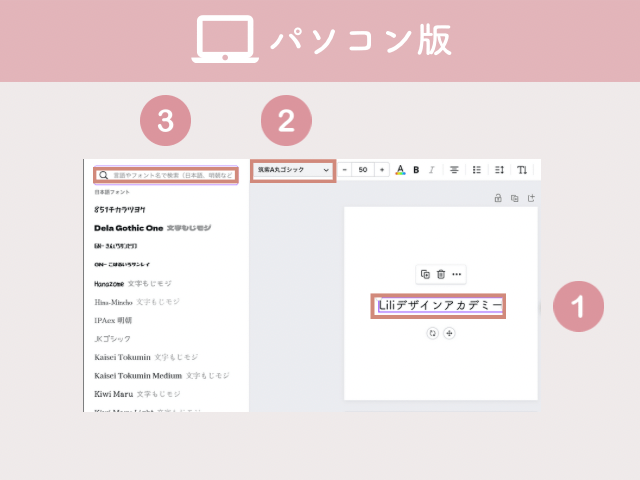
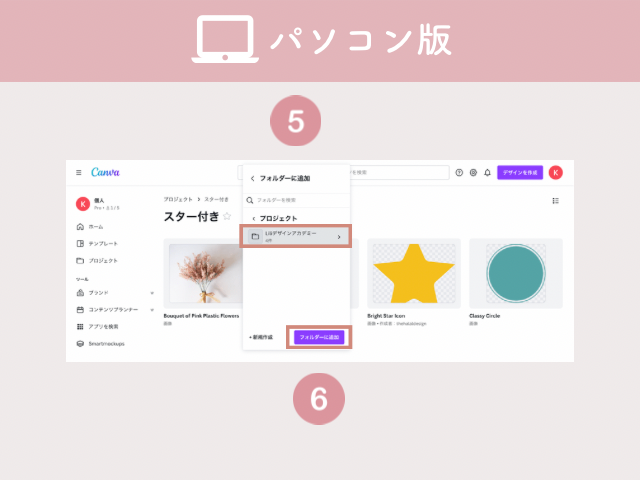
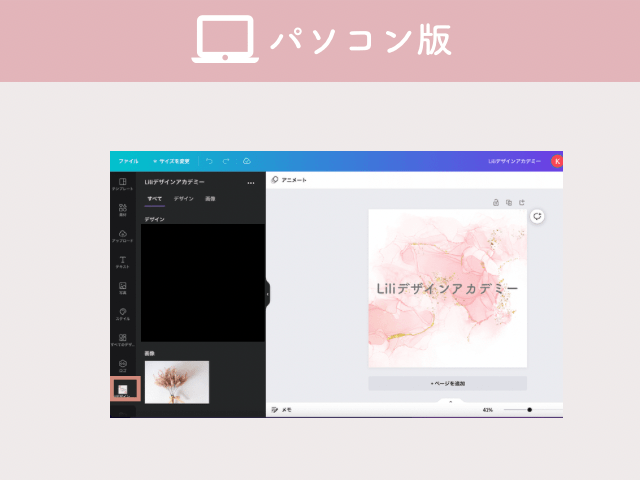
次にCanvaを開きます。


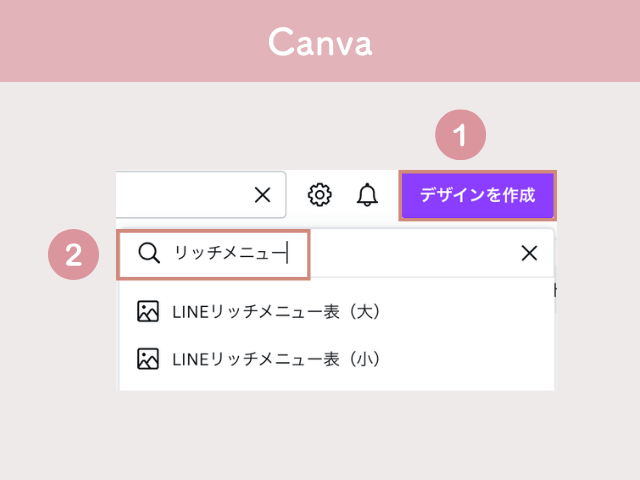
- ホーム画面から[デザインを作成]をクリック
- [リッチメニュー]で検索
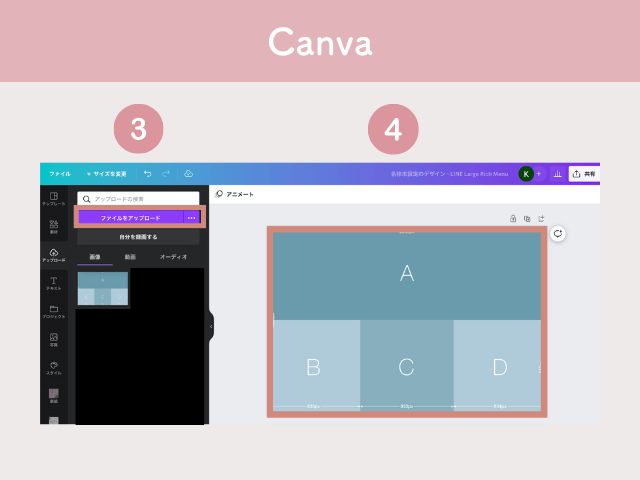
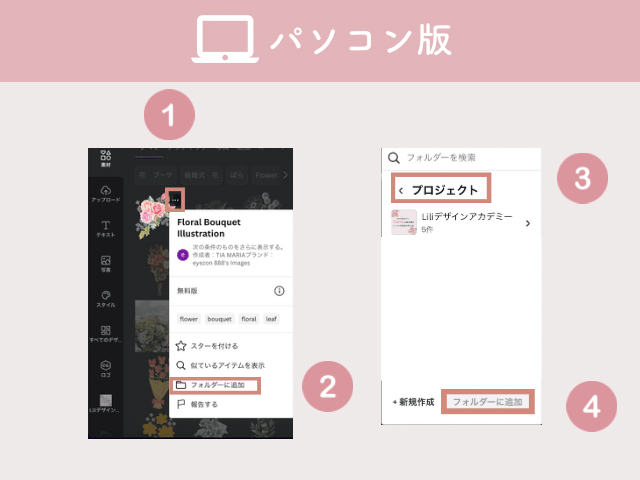
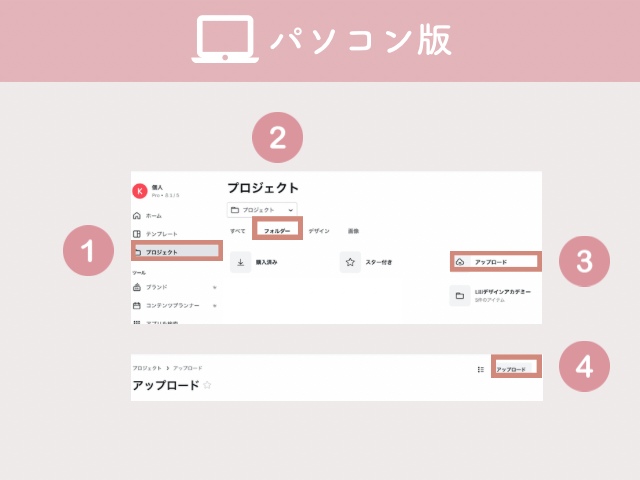
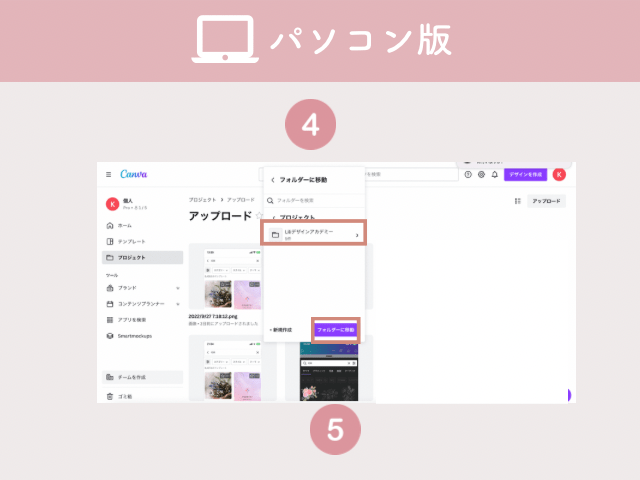
- LINE officialアカウントでダウンロードしたファイルの画像をアップロード
- ファイルの画像を1枚選択してその上からデザインを作成
画像はリッチメニューに載せたいコンテンツの数によって決めてください。
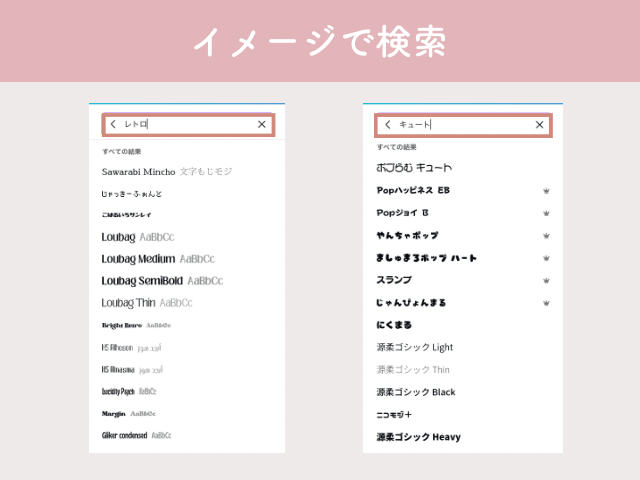
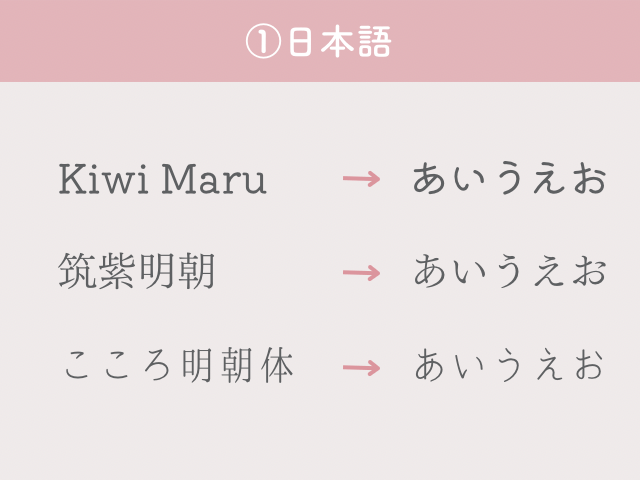
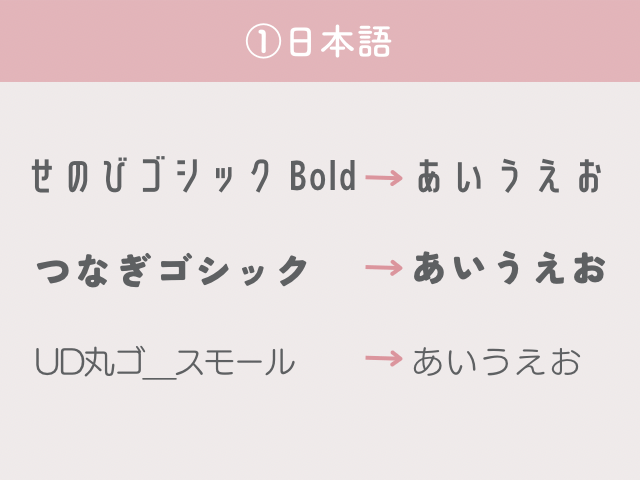
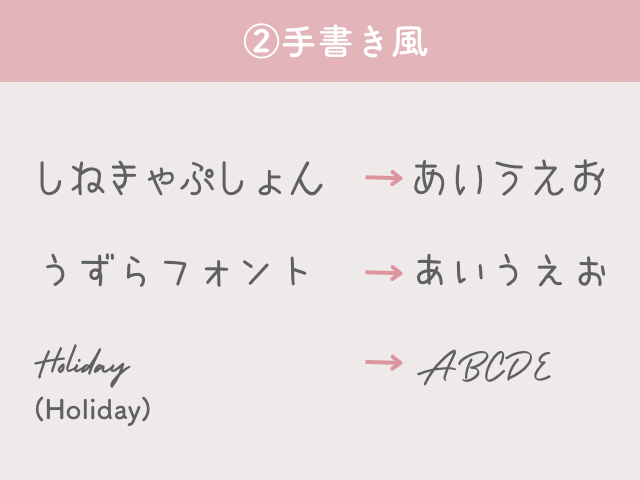
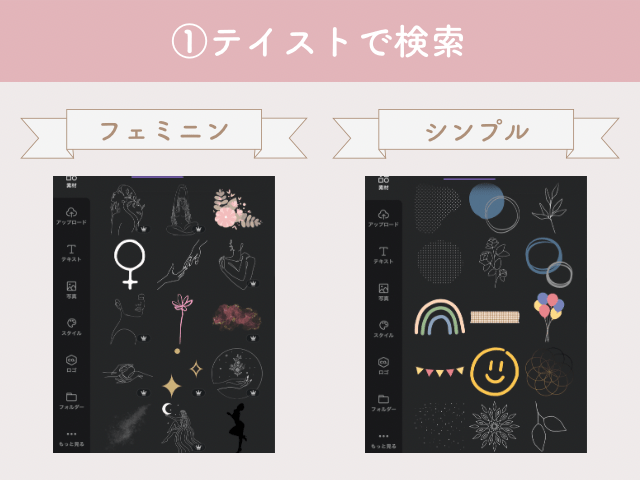
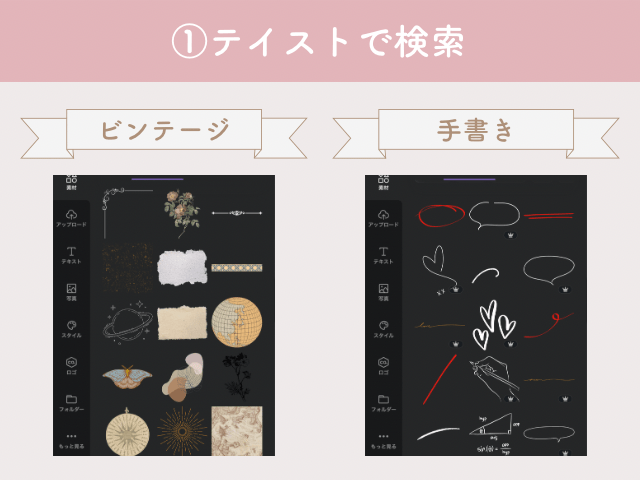
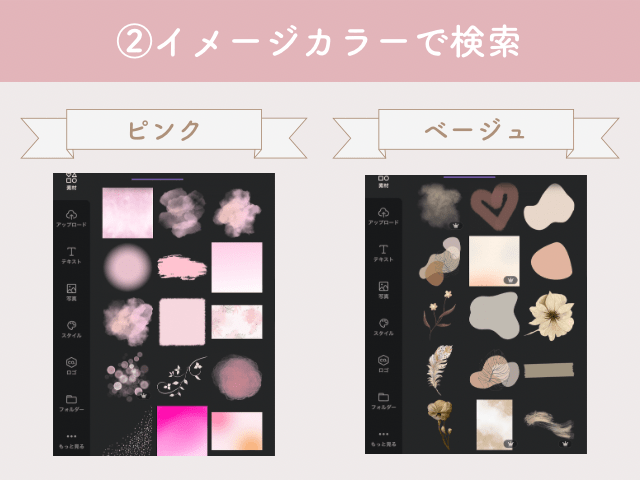
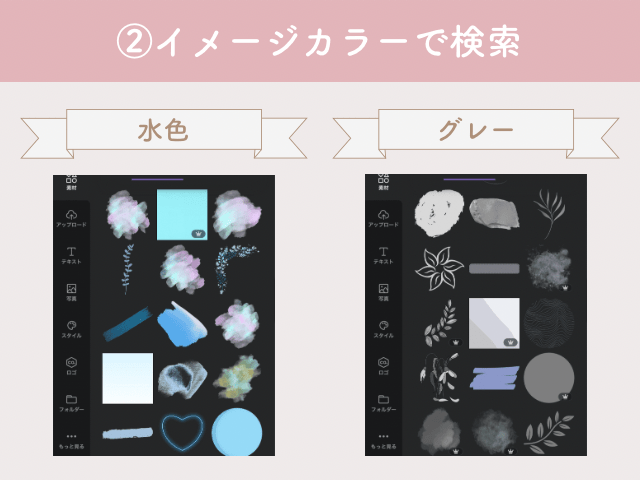
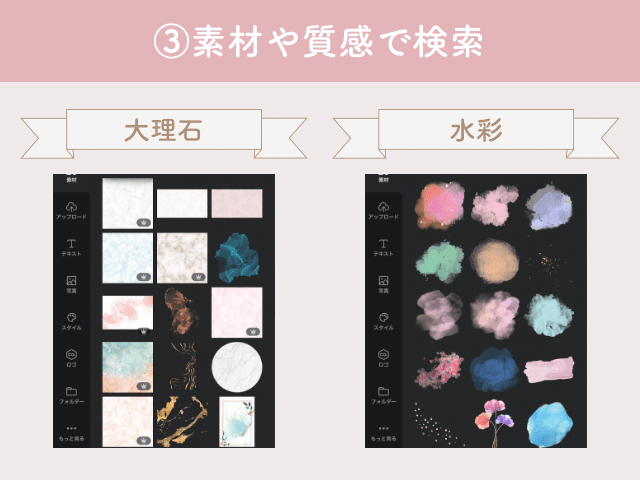
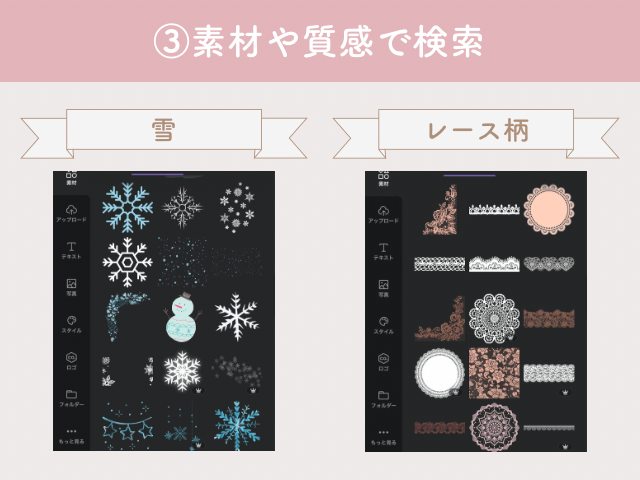
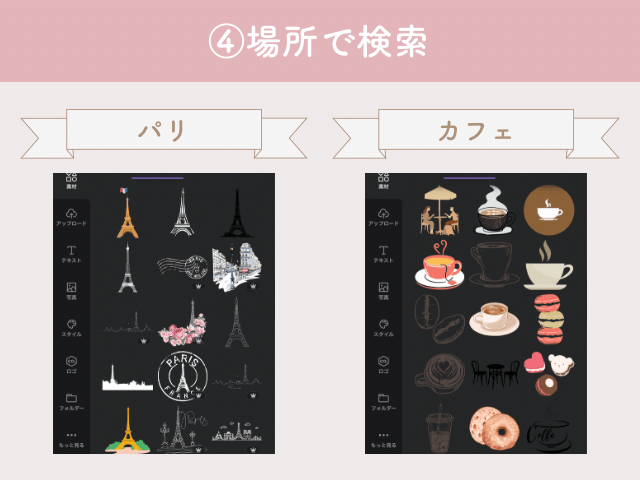
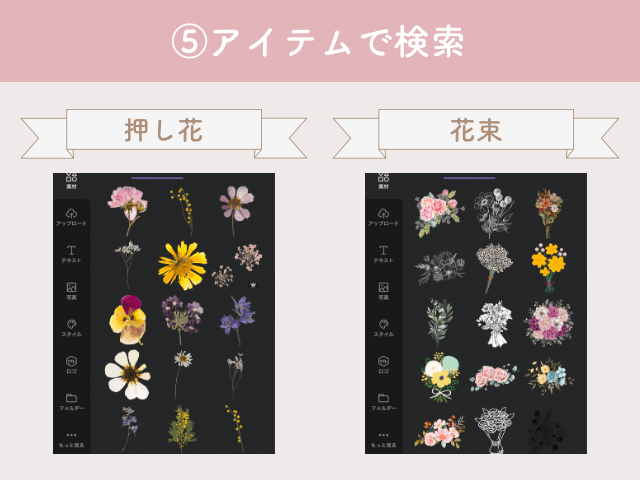
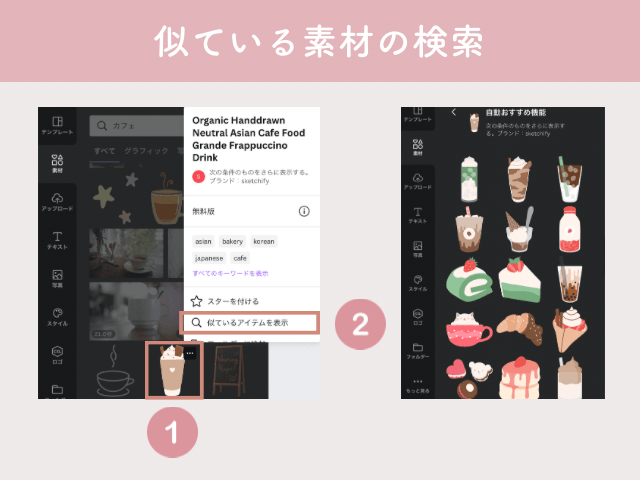
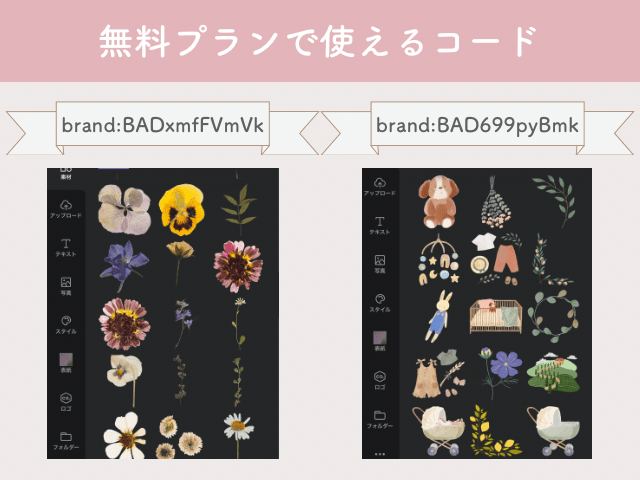
デザインを作成するときは、あらかじめどんな雰囲気のリッチメニューにしたいか考えておくと、画像の検索やカラーなどがスムーズに決まるのでおすすめです!
Canvaでの大人かわいい素材の検索方法はこちらの記事を参考にされてください♡
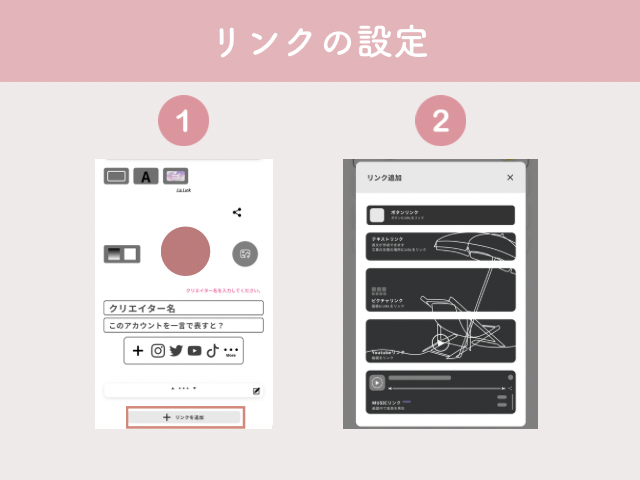
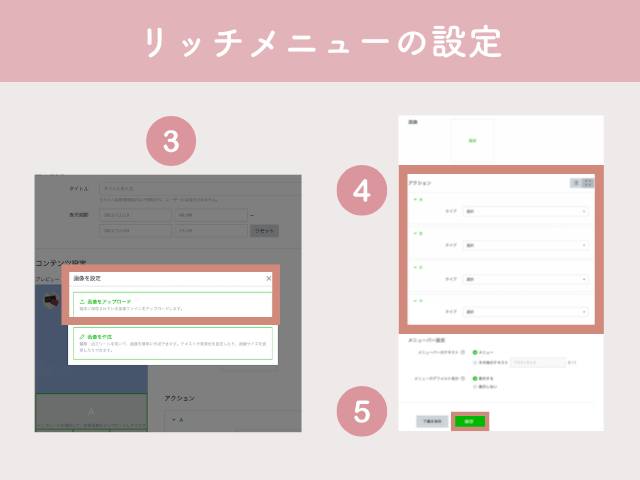
リッチメニューの設定
画像が完成したらLINE officialアカウントからリッチメニューを設定します。


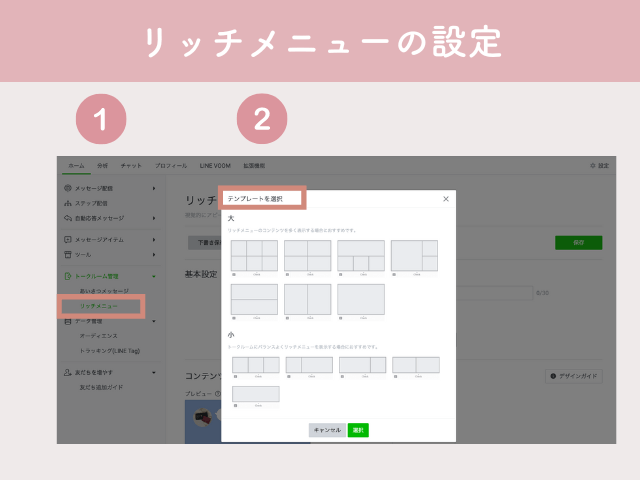
- ホームから[トークルーム管理]の[リッチメニュー]をクリック
- [テンプレート]を選択
- Canvaで作成した画像をアップロード
- アクションを設定
- [保存]をクリック
LINE公式のリッチメニューを作るときのポイント
リッチメニューを作るときのポイントを3つまとめました。
①反応率を確認しながら改善していく
リッチメニューのコンテンツは出し分けることができるので、反応率を確認しながらコンテンツの内容やコンテンツ名を変えたりして、より反応率が上がるように改善していきます。
②季節や期間によって変更
季節や期間によってコンテンツを変えるのもおすすめです。
- お得なキャンペーンを載せる
- 期間限定クーポンのリンクを載せる
- 期間限定の講座を載せる
③デザインを定期的に変更
同じコンテンツでもデザインが変わると目新しさがでるので、定期的にデザインを変えるのがおすすめです。装飾、色を変えるだけでも、印象が変わり反応率が上がることもあります。
ハロウィン、クリスマス、バレンタインなど季節感に合わせてデザインを変えることも、ファンを飽きさせない工夫となります♡
まとめ
いかがだったでしょうか。こちらの記事ではLINE公式のリッチメニューのメリットと作るときのコツをご紹介しました。
Canvaを使うと簡単かつおしゃれに自分の世界観をリッチメニューでも表現できますよね♡誘導したいサービスがある時に、見やすいリッチメニューかどうかはとても重要です。ぜひこちらの記事をご自分のLINE公式にご活用ください♪
【リリデザインアカデミー】ではデザインだけでなくマーケティングも学べる講座のご用意もありますので気になる方はチェックしてみてくださいね♡
デザインもマーケティングも学びたい方は、単発講座を好きな時に好きなだけ学べる【LILI PLATINUM CLASS】がおすすめです♡詳細はこちら↓↓↓
Cover Photo:むつみ、Design:成海はるか











-4.png)




















を退会するまえに確認しておくこと.png)

.png)
-1.png)





































































原因.png)





















.png)
-1.png)
-2.png)
-3.png)
-8.png)
-10.png)
-11.png)
-4.png)
-12.png)
-13.png)